
Poirot has some questions
Animated SVGs just make sense. There are lots of articles explaining why you should be using SVG. There's even scientific evidence(!) that says animated icons are better than static ones.
So… where are all the animated icons? Why isn’t the web filled with these amazing, accessible, performant animations? I have some ideas...
It’s only in recent history that specific SVG and animation tools have been designed and built. I'm talking about SVGator, Spirit and Lottie. These three tools have become quite popular. Before them we were using a sledgehammer to bang in a nail.
Yeah... less than ideal. This process reminds me of web design in the 2000s when Photoshop was king. Everyone used Photoshop because it was the standard. However when Sketch and Figma came along everyone knew it was time to put the Photoshop tool down on the workbench.
I have great optimism for these shiny new animation tools! I hope many designers use them and incorporate animated SVGs into their projects.
Animations seem like the thing the designer should be creating. The problem here is CSS. You need to write CSS to make an SVG animate. It is a 'coding' task. Regardless of how many attempts are made for designers to code, only a small number of designers will learn how to code. A small number of designers will learn about the DOM, about SVGs, about browser support for specific features and so on. So this isn't a solution.
Generally speaking designers want tools that match with how they think about the world. The lack of specific design tools is why designers haven't embraced animated SVGs. I understand the frustration from developers. But it isn't anyones fault. We all think differently and we must respect that about each other.
I am a designer who codes. I love playing with code and seeing amazing SVG tools like GSAP by GreenSock. But GSAP is a tool for a developer. If you show GSAP to a non-coding designer you will see their eyes glaze over. Instead of saying “Urgh, why don’t they learn to code?” instead let’s think of another solution.
Creating animations is hard! This is one reason why many developers do not attempt it. You need to have a "design eye" or you need to study animation. People go to school for years to learn about animation and spend years refining their craft.
Most people just want something that looks good (“I want a flying rocket!”). Then they want to adjust it. How do I know this? Only a few designers have designed a full icon set. But almost every designer uses icons. Only a few developers have built a framework. But every developer uses a framework at work.
So the problem that needs to be solved is having a large library of animated SVG icons. More on this soon...
You need to be comfortable with:
It is rare to find someone who can do all of these things. This person would be a “full stack designer” or a “designer/developer”. We see a lot of them on Twitter and Dribbble showing off their amazing work. These people are incredible at their jobs but they don't represent most people.
These are the people who show us what is possible with beautiful SVG animations. Chris Gannon comes to mind. His work is truly inspiring. But only a small number of people will ever become Chris Gannon.
If animations aren't part of the library being used (i.e. the golden Bootstrap+FontAwesome combo) then they are considered as "extra" or "bonus". Or they are seen as "too hard". Not at all developers think this way, please don't get me wrong. I've worked with developers who love fussing over the detail... but it's the minority for sure. I've experienced this at multiple workplaces.
It's the reason why Animate.css has 60,000+ stars on GitHub. Animate.css is an API for CSS animations. Developers want an API for everything. FontAwesome is an API for icons. Bootstrap is an API for layouts.
So we need either:
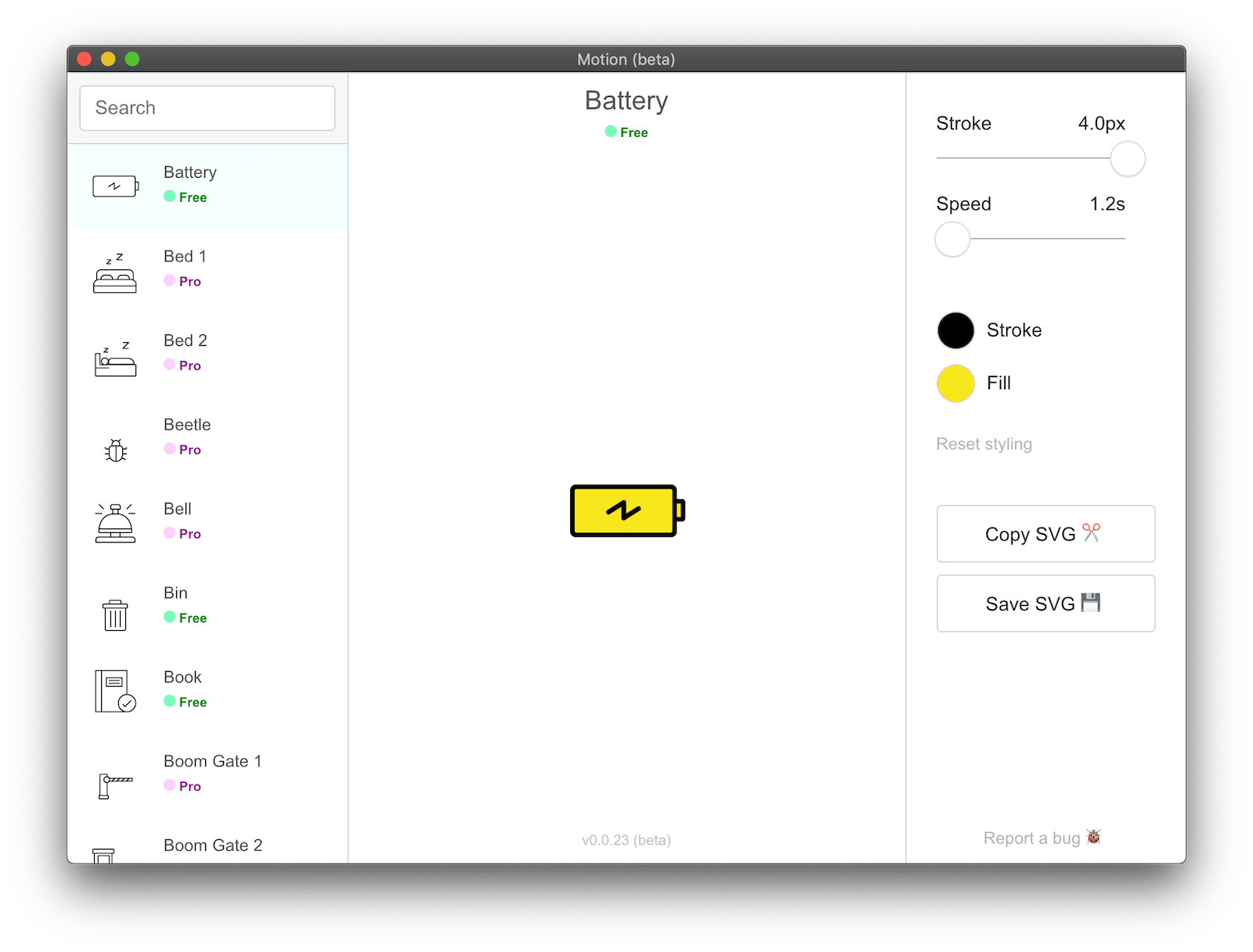
I agree. Time for some action. I built a design tool called Motion. Haha seriously! It’s focused specifically on making it easy to use and edit animated SVG icons. And it’s free to download for macOS and Windows! :)

Motion, animated SVG icon editor
Building tools to make it easier to achieve an end goal is basically what we do as humans. And we refine these ideas until a lot of people agree on how to proceed.
So with that in mind, I'd love for you to play around with Motion and let me know what you think! Click here to check it out!

This blog is written and maintained by me, Philip! I'm building an animated SVG icon editor. Get it for free and let me know what you think! Also, I like coffee :)