
Hello, nice to meet you! My name is Philip and after 6 months of development, the public beta for Motion is available for Windows and macOS! (in a small voice: yes it’s an electron app, please go easy).
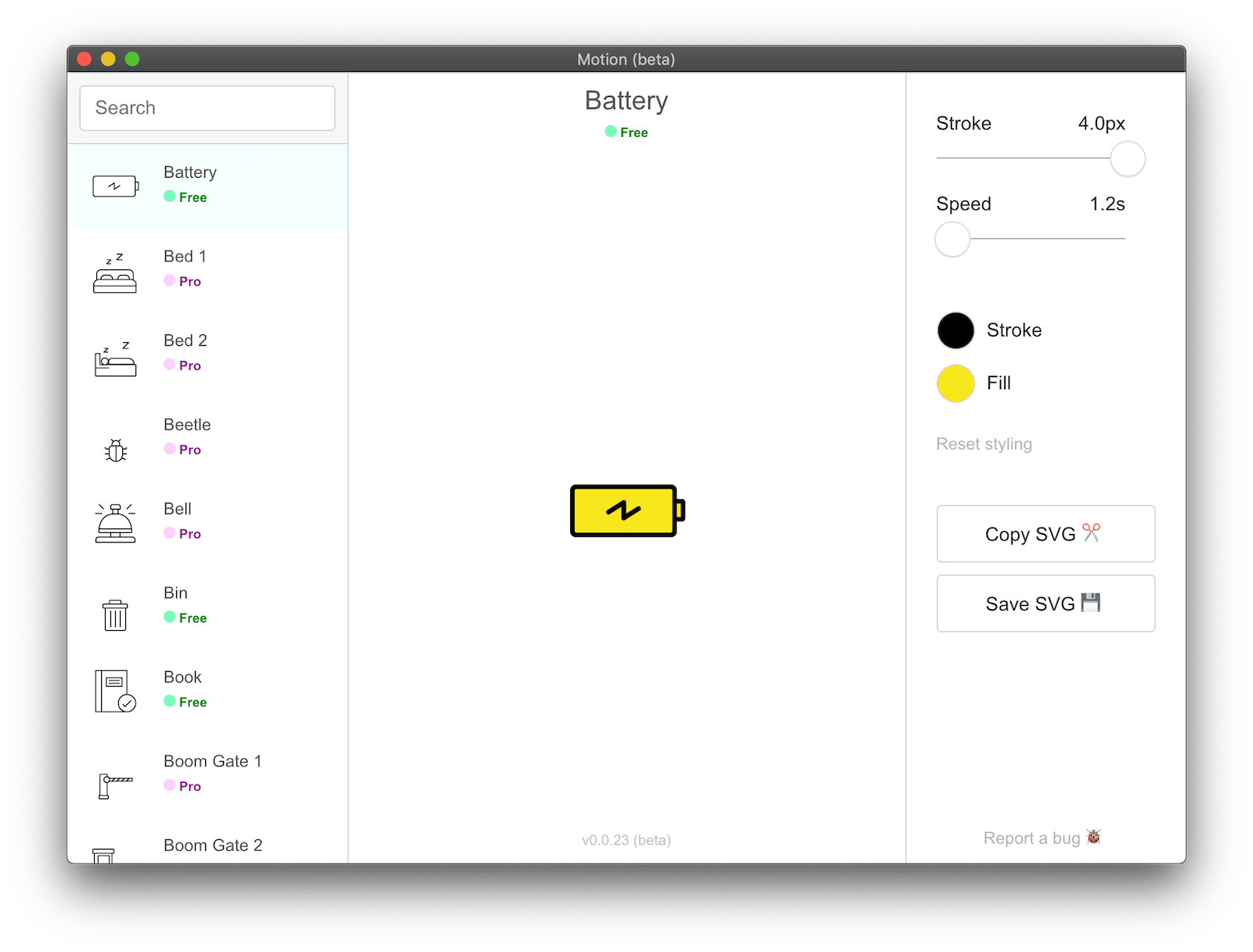
Motion is a free, simple animated SVG icon editor with a pre-built, premium icon library.
There needs to be an easy way to use/implemented animated SVGs. There are so many beautiful examples of animated SVGs on the internet but they are usually custom-made or they are generic loading/spinner type animations. Motion is a utility app, something you jump into, tweak and export what you need and get on with your job!
In that sense, it's different from most design tools which provide you with a blank canvas. I'm being opinionated with the style of icon (for now).
Good question. SVGator and Lottie are accomplishing different goals to Motion. They are more creation tools whereas Motion is a utility app. Motion will never replace those tools. Instead, it will be another option alongside them.
I think they are great! SVGator is amazing. It's incredible to have design specific tools for animating SVGs. I can't tell you how happy that makes me. Lottie is nice too but I'm not a big fan of the large embedded min.js file you need to include to get the animation to work. Or the fact you need to use Adobe After Effects to product the animations (it's just so heavy). But the end product is great and the fact it's cross-platform too is amazing so I like Lottie too :)
Ha, precisely. I’m just a guy with an idea, no corporation here. Would really appreciate any thoughts and feedback you have! Email me (hello@getmotion.io) or send me a tweet, I'm happy to chat!
Many things. Accent colours. Export to .gif and mp4. Star/Favourite icons. Collections. The list goes on. But really, the most important thing is having a gigantic set of animated icons. So many, that it almost doesn’t matter what kind of project you have, if you need an animation, Motion is the one-stop shop.
I guess the end game would be: Like Canva, but for animations.
Yeah, thanks. I’ll need it. To help give me a barometer of Motion, I’d really appreciate it if you could check it out, have a play and give me your feedback. Any thoughts you have would be great! 🙂 👍

This blog is written and maintained by me, Philip! I'm building an animated SVG icon editor. Get it for free and let me know what you think! Also, I like coffee :)